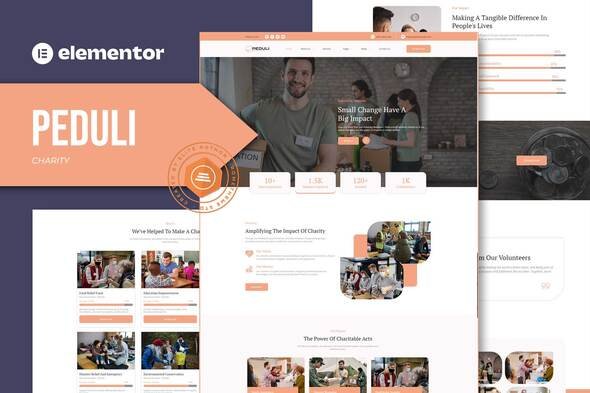
<div id=”midas_img_div” name=”midas_img_div”><div id=”midas_img_wrap” name=”midas_img_wrap”><div class=”notranslate” class=”crf_padding_10″><a class=”fancybox” rel=”group” href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F502201634%2FPeduli-TemplateKit-Cover.jpg”><img class=”crf_img_block” class=”midas_enable_style” src=”https://previews.customer.envatousercontent.com/files/502201634/Peduli-TemplateKit-Cover.jpg”></a></div><div id=”midas_buttons_wrap” name=”midas_buttons_wrap”><a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F502201634%2FPeduli-TemplateKit-Cover.jpg” class=”midas_live_link midas_but_x midas_bck_col midas_btn button fancybox” rel=”group”>Ver ao vivo</a> ;<a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.net%2Fitem%2Fpeduli-charity-elementor-template-kit%2F52765975%3Flicense%3Dregular%26open_purchase_for_item_id%3D52765975%26purchasable%3Dsource” class=”midas_buy_link midas_but_x midas_bck_col midas_btn button purchase” target=”_blank”>Buy Now</a><br/><a class=”midas_bck_col crf_twitt midas_facebook midas_btn button purchase” href=”https://www.facebook.com/sharer/sharer.php?display=popup&ref=plugin&src=share_button&u=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fpeduli-charity-elementor-template-kit%252F52765975″ onclick=”return !window.open(this.href, ‘Facebook’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/facebook.png” alt=”Facebook” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_twitter midas_btn button purchase” href=”https://twitter.com/intent/tweet?text=Check+out+%27Peduli+-+Charity+Elementor+Template+Kit%27+on+%23EnvatoMarket&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fpeduli-charity-elementor-template-kit%252F52765975″ onclick=”return !window.open(this.href, ‘Twitter’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/twitter.png” alt=”Twitter” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_pinterest midas_btn button purchase” href=”http://pinterest.com/pin/create/button?description=Peduli+-+Charity+Elementor+Template+Kit&media=https%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F502201634%2FPeduli-TemplateKit-Cover.jpg&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fpeduli-charity-elementor-template-kit%252F52765975″ onclick=”return !window.open(this.href, ‘Pinterest’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/pinterest.png” alt=”Pinterest” class=”crf_social_img”></a></div></div><p><span class=”crf_margin_10″><b>Author: Rometheme</b></span><span class=”crf_float_right”><b>Price: $29</b></span></p></div><br/> <div class=”user-html user-html__with-lazy-load”><p>Peduli é um Elementor Template Kit especialmente projetado para sites de caridade! O kit de modelo vem com uma seleção ideal de modelos para qualquer instituição de caridade para ajudar a expandir seus negócios, como caridade, doação, doação, fundação, arrecadação de fundos, arrecadação de fundos, crianças, serviço de site voluntário. Este kit tem um design moderno e exclusivo com um layout 100% responsivo, fácil instalação e certamente muito fácil de personalizar porque usando o Elementor você não precisa de uma única linha de codificação! Economize seu tempo</p><p> Este Template Kit contém conteúdo de página para criar páginas Elementor. Este kit foi otimizado para uso com o tema gratuito “Hello Elementor”.</p><p> <strong>Características :</strong></p><ul><li> Compatível com WordPress – Elementor</li><li> Usando plugins gratuitos (Elementor Pro não é necessário)</li><li> Personalização real sem código com arrastar e soltar</li><li> 100% totalmente responsivo e compatível com dispositivos móveis</li><li> Design moderno e profissional</li><li> Mais de 11 modelos pré-criados prontos para uso</li><li> Personalize fontes e cores em um só lugar (Estilo Global Theme Kit)</li></ul><p> <strong>Modelos em Zip:</strong></p><ul><li> Página inicial</li><li> Sobre nós</li><li> Nossa Equipe</li><li> Programa</li><li> Detalhes do programa</li><li> Nossas Causas</li><li> Página de doações</li><li> Galeria</li><li> Perguntas frequentes</li><li> 404</li><li> Blogs</li><li> Blog Único</li><li> Contate-nos</li><li> Formulário para se juntar a nós</li><li> Formulário de doação</li><li> Formulário de inscrição</li><li> Cabeçalho</li><li> Rodapé</li></ul><p> <strong>Plugins instalados com o kit:</strong></p><ul><li> Elementor</li><li> RomethemeForm</li><li> Kit temático de Roma</li><li> Dê widgets de doação WP / GiveWP para Elementor</li></ul><p> <em>* Como usar kits de modelo: *</em> Este não é um tema WordPress. Os kits de modelo contêm os dados de design apenas para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente pelo Elementor.</p><ol><li> Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após baixar” esteja desabilitado nas preferências do navegador.</li><li> Vá para Configurações > Permalinks e certifique-se de que Nome da postagem esteja selecionado</li><li> Vá para Aparência > Temas > Adicionar Novo e garanta que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.</li><li> Vá para Plugins e garanta que Elementor e Envato Elements estejam instalados e na versão mais recente. Se seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.</li><li> Vá para Elementos > Kits instalados e clique em Carregar kit de modelo Zip (ou clique no seu kit para visualizá-lo)</li><li> Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar quaisquer plugins que o kit use. <a href=”https://envato.d.pr/ughD8Q” rel=”nofollow”>https://envato.d.pr/ughD8Q</a></li><li> Clique em importar primeiro no Global Kit Styles. Isso configurará as configurações do site.</li><li> Clique em Import em um template por vez na ordem mostrada. Eles são armazenados no Elementor em Templates > Saved Templates e são reutilizados daqui.</li></ol><p> <strong>Criando páginas</strong> Nota: antes de personalizar páginas, configure suas campanhas no GiveWP. Você precisará de pelo menos um formulário com um valor de doação e o ID desse formulário (mostrado na lista de formulários)</p><ol><li> Vá para Páginas e crie uma nova página e clique em Editar com Elementor</li><li> Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página</li><li> Clique no ícone de pasta cinza para acessar a aba Meus Modelos e então importe a página que você gostaria de personalizar.</li><li> Para páginas com elementos GiveWP, selecione o widget e defina o ID do formulário para mostrar o progresso ou os valores</li><li> A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.</li></ol><p> Guia detalhado: <a href=”https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0″ rel=”nofollow”>https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0</a></p><p> Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.</p><p> <strong>Configurar cabeçalho e rodapé globais no RomethemeKit</strong></p><ul><li> Importe os blocos de cabeçalho e rodapé do Template-Kit.</li><li> Vá para “RomethemeKit” > Construtor de temas > e clique em Adicionar novo.</li><li> Nas opções “Geral”, dê um título ao cabeçalho, escolha a opção Tipo e alterne a Ativação para Ligado.</li><li> Nas opções “Condição”, selecione Todo o site e clique em Salvar alterações.</li><li> Na tabela do construtor de temas, escolha o cabeçalho criado e clique em “Editar com Elementor”.</li><li> Na tela do Elementor, clique no ícone de pasta cinza para acessar a “guia Meus modelos” e então selecione o bloco de Cabeçalho para importar com Clique em Inserir.</li><li> Em seguida, você pode personalizar o cabeçalho configurando o widget como quiser ou simplesmente deixá-lo como padrão.</li><li> Repita para o rodapé</li></ul><p> <strong>Configurar formulários no RomethemeForm:</strong></p><ul><li> Importe os blocos de formulário do Template-Kit.</li><li> Vá para “RomethemeForm” > Formulários > e clique em Adicionar novo.</li><li> Insira um “Nome do formulário” e clique em “Salvar e editar”</li><li> Na tela RomethemeForm, clique no ícone de pasta cinza para acessar a “guia Meus modelos” e então escolha o bloco de formulários com clique em Inserir e depois clique em Salvar e sair.</li><li> Em seguida, abra e edite seu modelo (por exemplo, Página de contato), clique no widget RomethemeForm no modelo e selecione o formulário que você gosta ou criou para exibir o formulário no modelo.</li></ul><p> Guia detalhado: <a href=”https://rometheme.net/docs/” rel=”nofollow”>https://rometheme.net/docs/</a></p><p> <strong>Algumas imagens não estão incluídas na licença</strong></p><p> Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.</p><p> <a href=”https://elements.envato.com/collections/86S94Y5ETW”>https://elements.envato.com/collections/86S94Y5ETW</a></p></div>