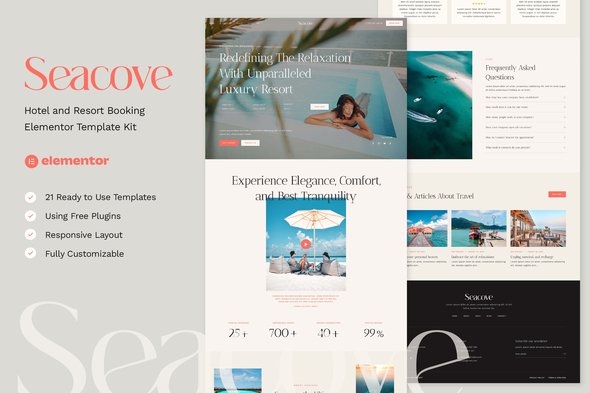
<div id=”midas_img_div” name=”midas_img_div”><div id=”midas_img_wrap” name=”midas_img_wrap”><div class=”notranslate” class=”crf_padding_10″><a class=”fancybox” rel=”group” href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F512142491%2Fcover.jpg”><img class=”crf_img_block” class=”midas_enable_style” src=”https://previews.customer.envatousercontent.com/files/512142491/cover.jpg”></a></div><div id=”midas_buttons_wrap” name=”midas_buttons_wrap”><a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F512142491%2Fcover.jpg” class=”midas_live_link midas_but_x midas_bck_col midas_btn button fancybox” rel=”group”>Ver ao vivo</a> ;<a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.net%2Fitem%2Fseacove-hotel-and-resort-booking-elementor-template-kit%2F54152340%3Flicense%3Dregular%26open_purchase_for_item_id%3D54152340%26purchasable%3Dsource” class=”midas_buy_link midas_but_x midas_bck_col midas_btn button purchase” target=”_blank”>Buy Now</a><br/><a class=”midas_bck_col crf_twitt midas_facebook midas_btn button purchase” href=”https://www.facebook.com/sharer/sharer.php?display=popup&ref=plugin&src=share_button&u=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fseacove-hotel-and-resort-booking-elementor-template-kit%252F54152340″ onclick=”return !window.open(this.href, ‘Facebook’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/facebook.png” alt=”Facebook” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_twitter midas_btn button purchase” href=”https://twitter.com/intent/tweet?text=Check+out+%27Seacove+-+Hotel+and+Resort+Booking+Elementor+Template+Kit%27+on+%23EnvatoMarket&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fseacove-hotel-and-resort-booking-elementor-template-kit%252F54152340″ onclick=”return !window.open(this.href, ‘Twitter’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/twitter.png” alt=”Twitter” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_pinterest midas_btn button purchase” href=”http://pinterest.com/pin/create/button?description=Seacove+-+Hotel+and+Resort+Booking+Elementor+Template+Kit&media=https%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F512142491%2Fcover.jpg&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fseacove-hotel-and-resort-booking-elementor-template-kit%252F54152340″ onclick=”return !window.open(this.href, ‘Pinterest’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/pinterest.png” alt=”Pinterest” class=”crf_social_img”></a></div></div><p><span class=”crf_margin_10″><b>Author: askproject</b></span><span class=”crf_float_right”><b>Price: $24</b></span></p></div><br/> <div class=”user-html user-html__with-lazy-load”><p><strong>Seacove – Kit de modelo Elementor para reserva de hotéis e resorts</strong> (NÃO é um tema WordPress) criado especialmente para hotéis, vilas, apartamentos, pensões, albergues e todos os tipos de sites de resorts com formulário de reserva ou reserva online. O Seacove tem um design simples, moderno e limpo com layout 100% responsivo, muito fácil de personalizar e pode ser usado por qualquer pessoa sem precisar entender de codificação.\ Este kit de modelo inclui 15 páginas cuidadosamente elaboradas e 21 modelos impressionantes, você pode construir seu site com aparência profissional a apenas um clique de distância.</p><p> <strong>Características</strong></p><ul><li> Usando o Elementor gratuito (Elementor Pro não é necessário)</li><li> Design único e limpo</li><li> 15 páginas prontas para uso</li><li> 21 modelos prontos para uso</li><li> Layout totalmente responsivo</li><li> Totalmente personalizável</li><li> Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera</li></ul><p> <strong>Os modelos incluem</strong></p><ul><li> Estilo de tema global</li><li> Lar</li><li> Sobre</li><li> Quartos</li><li> Detalhe do quarto</li><li> Galeria</li><li> Comodidades</li><li> Reserva</li><li> Depoimento</li><li> Perguntas frequentes</li><li> Equipe</li><li> Preços</li><li> Blogue</li><li> Postagem única</li><li> Contato</li><li> Página 404</li><li> Cabeçalho</li><li> Rodapé</li><li> Formulário de contato</li><li> Formulário de boletim informativo</li><li> Formulário de reserva 1</li><li> Formulário de reserva 2</li></ul><p> <strong>Plugin necessário</strong></p><ul><li> Elementor</li><li> ElementosKit Lite</li><li> Formulário Met</li><li> Complemento Gum Elementor</li></ul><p> <strong>Como usar kits de modelos</strong></p><p> ESTE NÃO é um tema WordPress. Os kits de modelo contêm os dados de design somente para Elementor e são instalados usando o plugin Envato Elements para WordPress ou diretamente pelo Elementor.</p><ol><li> Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após baixar” esteja desabilitado nas preferências do navegador.</li><li> Vá para Configurações > Permalinks e certifique-se de que Nome da postagem esteja selecionado</li><li> Vá para Aparência > Temas > Adicionar Novo e garanta que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.</li><li> Vá para Plugins e garanta que Elementor e Envato Elements estejam instalados e na versão mais recente. Se seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.</li><li> Vá para Elementos > Kits instalados e clique em Carregar kit de modelo Zip (ou clique no seu kit para visualizá-lo)</li><li> Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar quaisquer plugins que o kit use. <a href=”https://envato.d.pr/ughD8Q” rel=”nofollow”>https://envato.d.pr/ughD8Q</a></li><li> Clique em importar primeiro no Global Kit Styles. Isso configurará as configurações do site.</li><li> Clique em Import em um template por vez na ordem mostrada. Eles são armazenados no Elementor em Templates > Saved Templates e são reutilizados daqui.</li></ol><p> <strong>Criando páginas</strong></p><ol><li> Vá para Páginas e crie uma nova página e clique em Editar com Elementor</li><li> Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página</li><li> Clique no ícone de pasta cinza para acessar a aba Meus Modelos e então importe a página que você gostaria de personalizar.</li><li> A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.</li></ol><p> <strong>Como importar Metforms</strong></p><p> Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.</p><ol><li> Importar os modelos de blocos metform</li><li> Importe o modelo de página onde o formulário aparece e clique com o botão direito para habilitar o Navegador</li><li> Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá</li><li> Clique no ícone de pasta cinza “Adicionar modelo”.</li><li> Clique na aba “Meus modelos”.</li><li> Escolha o modelo metform importado e clique em “Inserir” (clique em Não para configurações de página).</li><li> Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo</li><li> Clique em Atualizar</li></ol><p> <strong>Configurar Cabeçalho e Rodapé Global</strong></p><ol><li> Importe o modelo de cabeçalho e rodapé</li><li> Vá para ElementsKit > Cabeçalho Rodapé selecione Cabeçalho e clique em Adicionar Novo</li><li> Dê um título, deixe o Site inteiro selecionado e alterne a Ativação para Ligado</li><li> Clique no título do modelo e em Editar conteúdo</li><li> Clique no ícone da pasta cinza e selecione o modelo de cabeçalho para importar e atualizar</li><li> Repita para o rodapé</li></ol><p> Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de temas.</p><p> <strong>Certifique-se de ter habilitado o ‘Flexbox Container'</strong></p><ol><li> No painel, vá para Elementor > Configurações > Recursos</li><li> Vá para ElementsKit > Cabeçalho Rodapé selecione Cabeçalho e clique em Adicionar Novo</li><li> Role para baixo até encontrar ‘Flexbox Container’ > Ativo</li></ol><p> <strong>Guia detalhado:</strong></p><ol><li> <a href=”https://youtube.com/playlist?list=PLeGaUeW2OthM3JPOmOoMWkIa_-e6Jpqxv&si=W4YiMZVc0EuyfLpj” rel=”nofollow”>https://youtube.com/playlist?list=PLeGaUeW2OthM3JPOmOoMWkIa_-e6Jpqxv&si=W4YiMZVc0EuyfLpj</a></li><li> <a href=”https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0″ rel=”nofollow”>https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0</a></li></ol><p> Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.</p><p> <strong>Notas</strong></p><p> Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.</p><ul><li> <a href=”https://elements.envato.com/collections/S4HRB6VGLJ”>https://elements.envato.com/collections/S4HRB6VGLJ</a></li></ul></div>