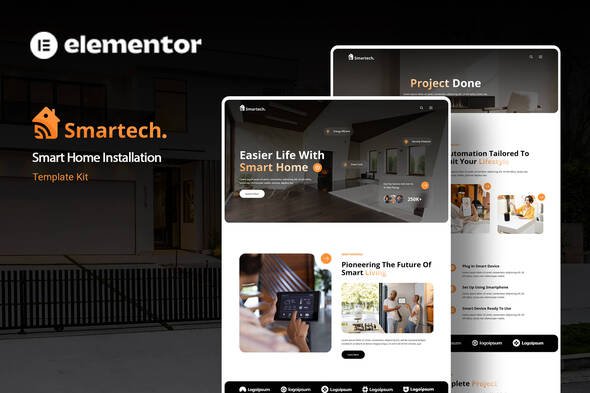
<div id=”midas_img_div” name=”midas_img_div”><div id=”midas_img_wrap” name=”midas_img_wrap”><div class=”notranslate” class=”crf_padding_10″><a class=”fancybox” rel=”group” href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F509729113%2FPreview.jpg”><img class=”crf_img_block” class=”midas_enable_style” src=”https://previews.customer.envatousercontent.com/files/509729113/Preview.jpg”></a></div><div id=”midas_buttons_wrap” name=”midas_buttons_wrap”><a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F509729113%2FPreview.jpg” class=”midas_live_link midas_but_x midas_bck_col midas_btn button fancybox” rel=”group”>Ver ao vivo</a> ;<a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.net%2Fitem%2Fsmartech-smart-home-installation-elementor-template-kit%2F53810089%3Flicense%3Dregular%26open_purchase_for_item_id%3D53810089%26purchasable%3Dsource” class=”midas_buy_link midas_but_x midas_bck_col midas_btn button purchase” target=”_blank”>Buy Now</a><br/><a class=”midas_bck_col crf_twitt midas_facebook midas_btn button purchase” href=”https://www.facebook.com/sharer/sharer.php?display=popup&ref=plugin&src=share_button&u=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fsmartech-smart-home-installation-elementor-template-kit%252F53810089″ onclick=”return !window.open(this.href, ‘Facebook’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/facebook.png” alt=”Facebook” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_twitter midas_btn button purchase” href=”https://twitter.com/intent/tweet?text=Check+out+%27Smartech+-+Smart+Home+Installation+Elementor+Template+Kit%27+on+%23EnvatoMarket&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fsmartech-smart-home-installation-elementor-template-kit%252F53810089″ onclick=”return !window.open(this.href, ‘Twitter’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/twitter.png” alt=”Twitter” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_pinterest midas_btn button purchase” href=”http://pinterest.com/pin/create/button?description=Smartech+-+Smart+Home+Installation+Elementor+Template+Kit&media=https%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F509729113%2FPreview.jpg&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Fsmartech-smart-home-installation-elementor-template-kit%252F53810089″ onclick=”return !window.open(this.href, ‘Pinterest’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/pinterest.png” alt=”Pinterest” class=”crf_social_img”></a></div></div><p><span class=”crf_margin_10″><b>Author: Kitpro</b></span><span class=”crf_float_right”><b>Price: $24</b></span></p></div><br/> <div class=”user-html user-html__with-lazy-load”><p>Smartech é um Elementor Template Kit para criar sites para sua empresa de forma rápida e fácil usando o plugin Elementor Page Builder para WordPress. Este não é um tema WordPress. Os Template Kits contêm conteúdo de página para o construtor de páginas Elementor. Este kit foi otimizado para uso com o tema gratuito Hello Elementor, mas pode ser usado com a maioria dos temas que suportam Elementor.</p><p> <strong>Características</strong></p><ul><li> Personalização real sem código com construtor visual de arrastar e soltar</li><li> Personalize fontes e cores em um só lugar ou ajuste elementos individuais</li><li> Design moderno e profissional</li><li> Carregamento rápido</li><li> Funciona com a maioria dos temas Elementor.</li></ul><p> <strong>Modelos</strong></p><ol><li> Lar</li><li> Sobre nós</li><li> Serviço</li><li> Preços</li><li> Equipe</li><li> Projeto</li><li> Blogue</li><li> Perguntas frequentes</li><li> Erro 404</li><li> Contate-nos</li></ol><p> <strong>Plugins instalados em kits</strong></p><ul><li> Elementor</li><li> Kit de Elementos</li><li> Eu Kit Elementor</li><li> Metform</li></ul><p> <strong>Fonte usada</strong></p><ul><li> Aberto Sans</li><li> Robô</li></ul><ol><li> Baixe o arquivo do kit do Envato e não o descompacte. Se você usa o navegador Safari, pode ser necessário garantir que “Abrir arquivos seguros após baixar” esteja desabilitado nas preferências do navegador.</li><li> Vá para Configurações > Permalinks e certifique-se de que Nome da postagem esteja selecionado</li><li> Vá para Aparência > Temas > Adicionar Novo e garanta que o Hello Elementor esteja instalado e ativado. Isso solicitará que você instale o Elementor, caso ainda não o tenha feito.</li><li> Vá para Plugins e garanta que Elementor e Envato Elements estejam instalados e na versão mais recente. Se seu kit requer Elementor Pro, ele deve ser instalado agora e conectado à sua conta.</li><li> Se você já tinha o Elementor ativo, vá para Elementor > Configurações, clique em Recursos e certifique-se de que o Flexbox Container esteja ativo.</li><li> Vá para Elementos > Kits instalados e clique em Carregar kit de modelo Zip (ou clique no seu kit para visualizá-lo)</li><li> Verifique o banner laranja na parte superior e clique em Instalar requisitos para carregar quaisquer plugins que o kit use. <a href=”https://envato.d.pr/ughD8Q” rel=”nofollow”>https://envato.d.pr/ughD8Q</a></li><li> Clique em importar primeiro no Global Kit Styles. Isso configurará as configurações do site.</li><li> Clique em Import em um template por vez na ordem mostrada. Eles são armazenados no Elementor em Templates > Saved Templates e não devem ser editados diretamente.</li></ol><p> <strong>Criando páginas</strong></p><ol><li> Vá para Páginas e crie uma nova página e clique em Editar com Elementor</li><li> Clique no ícone de engrenagem no canto inferior esquerdo do construtor para visualizar as configurações da página e escolher Elementor Full Width e ocultar o título da página</li><li> Clique no <strong>ícone de pasta cinza</strong> para acessar a aba Meus Modelos e então importe a página que você gostaria de personalizar.</li><li> A página inicial é definida em Configurações > Leitura selecionando Página inicial estática.</li></ol><p> Se você tiver o Elementor Pro, os cabeçalhos e rodapés serão personalizados em Modelos > Construtor de temas.</p><p> Guia detalhado: <a href=”https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers” rel=”nofollow”>https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers</a></p><p> Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.</p><p> <strong>Como importar Metforms</strong> Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.</p><ol><li> Importar os modelos de blocos metform</li><li> Importe o modelo de página onde o formulário aparece e clique com o botão direito para habilitar o Navegador</li><li> Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá</li><li> Clique no ícone de pasta cinza “Adicionar modelo”.</li><li> Clique na aba “Meus modelos”.</li><li> Escolha o modelo metform importado e clique em “Inserir” (clique em Não para configurações de página).</li><li> Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo</li><li> Clique em Atualizar</li></ol><p> <strong>Como configurar o cabeçalho no plugin Jeg Elementor Kit</strong> Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.</p><ol><li> Vá para o item de menu do Jeg Elementor Kit > Modelo de Cabeçalho</li><li> Clique em Adicionar novo cabeçalho</li><li> Adicionar condição > Todo o site e clicar em Criar</li><li> Clique no ícone do lápis para Editar e o elementor aparecerá</li><li> Clique no ícone de pasta cinza para acessar a aba Meus Modelos</li><li> Insira o modelo de cabeçalho.</li><li> Personalize e salve.</li></ol><p> <strong>Imagens</strong> Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.<br/><br/></p><ul><li> <a href=”https://elements.envato.com/collections/ZGDSKB9CQL”>https://elements.envato.com/collections/ZGDSKB9CQL</a></li></ul></div>