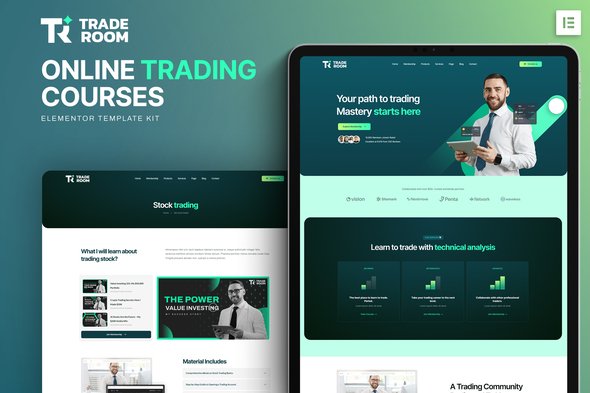
<div id=”midas_img_div” name=”midas_img_div”><div id=”midas_img_wrap” name=”midas_img_wrap”><div class=”notranslate” class=”crf_padding_10″><a class=”fancybox” rel=”group” href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F510792366%2FCover.jpg”><img class=”crf_img_block” class=”midas_enable_style” src=”https://previews.customer.envatousercontent.com/files/510792366/Cover.jpg”></a></div><div id=”midas_buttons_wrap” name=”midas_buttons_wrap”><a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.nethttps%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F510792366%2FCover.jpg” class=”midas_live_link midas_but_x midas_bck_col midas_btn button fancybox” rel=”group”>Ver ao vivo</a> ;<a href=”https://1.envato.market/x9JeM5?u=https%3A%2F%2Fthemeforest.net%2Fitem%2Ftraderoom-online-trading-courses-elementor-template-kit%2F53963504%3Flicense%3Dregular%26open_purchase_for_item_id%3D53963504%26purchasable%3Dsource” class=”midas_buy_link midas_but_x midas_bck_col midas_btn button purchase” target=”_blank”>Buy Now</a><br/><a class=”midas_bck_col crf_twitt midas_facebook midas_btn button purchase” href=”https://www.facebook.com/sharer/sharer.php?display=popup&ref=plugin&src=share_button&u=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Ftraderoom-online-trading-courses-elementor-template-kit%252F53963504″ onclick=”return !window.open(this.href, ‘Facebook’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/facebook.png” alt=”Facebook” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_twitter midas_btn button purchase” href=”https://twitter.com/intent/tweet?text=Check+out+%27Traderoom+-+Online+trading+courses+Elementor+Template+Kit%27+on+%23EnvatoMarket&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Ftraderoom-online-trading-courses-elementor-template-kit%252F53963504″ onclick=”return !window.open(this.href, ‘Twitter’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/twitter.png” alt=”Twitter” class=”crf_social_img”></a> ;<a class=”midas_bck_col crf_twitt midas_pinterest midas_btn button purchase” href=”http://pinterest.com/pin/create/button?description=Traderoom+-+Online+trading+courses+Elementor+Template+Kit&media=https%3A%2F%2Fpreviews.customer.envatousercontent.com%2Ffiles%2F510792366%2FCover.jpg&url=https%3A%2F%2F1.envato.market%2Fx9JeM5%3Fu%3Dhttps%253A%252F%252Fthemeforest.net%252Fitem%252Ftraderoom-online-trading-courses-elementor-template-kit%252F53963504″ onclick=”return !window.open(this.href, ‘Pinterest’, ‘width=640,height=580’)”><img class=”crf_img_block” src=”https://e-todavia.com.br/wp-content/plugins/midas-money-generator-envato-affiliate/images/pinterest.png” alt=”Pinterest” class=”crf_social_img”></a></div></div><p><span class=”crf_margin_10″><b>Author: onecontributor</b></span><span class=”crf_float_right”><b>Price: $24</b></span></p></div><br/> <div class=”user-html user-html__with-lazy-load”><p><strong>Traderoom</strong> – Cursos de negociação on-line O Elementor Template Kit foi criado especialmente para a construção de serviços financeiros ou sites educacionais ou qualquer tipo de negócio que queira publicar seus serviços de forma profissional. O Traderoom tem um design simples, moderno e limpo com um layout 100% responsivo, e é muito fácil de personalizar, tornando-o acessível a qualquer pessoa sem precisar entender de codificação.</p><p> Este kit de modelos inclui 12 páginas cuidadosamente elaboradas e 16 modelos impressionantes. Você pode criar seu site com aparência profissional em apenas um clique.</p><p> <strong>Características:</strong></p><ul><li> Usando plugins gratuitos (Elementor Pro não é necessário)</li><li> Design único e limpo</li><li> 12 páginas prontas para uso</li><li> 16 modelos prontos para uso</li><li> Layout totalmente responsivo</li><li> Totalmente personalizável</li><li> Compatibilidade entre navegadores: Chrome, Firefox, Safari, Opera</li></ul><p> <strong>Os modelos incluem:</strong></p><ul><li> Lar</li><li> Associação</li><li> Produtos</li><li> Serviços</li><li> Detalhes dos serviços</li><li> Sobre</li><li> Preços</li><li> Testemunhos</li><li> Perguntas frequentes</li><li> Nossa Equipe</li><li> 404</li><li> Blogue</li><li> Postagem única</li><li> Contato</li><li> Cabeçalho</li><li> Rodapé</li><li> Formulário de contato</li></ul><p> <strong>Plugin necessário:</strong></p><ul><li> Elementor</li><li> ElementosKit Lite</li><li> Formulário Met</li><li> Eu Kit Elementor</li></ul><p> <strong>Como usar Template Kits:</strong> Este não é um tema WordPress. Os template kits contêm os dados de design somente para Elementor e são instalados usando o plugin envato Elements para WordPress ou diretamente pelo Elementor.</p><p> Os kits de modelo do Elementor usam o plugin Envato Elements para instalação.</p><p> Guia detalhado:</p><ul><li> <a href=”https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers” rel=”nofollow”>https://help.elements.envato.com/hc/en-us/articles/36032349441945-How-to-Install-Elementor-Template-Kits-With-the-Envato-Elements-Plugin-in-WordPress-for-Envato-Elements-Subscribers</a></li></ul><p> <a href=”https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress” rel=”nofollow”>https://help.market.envato.com/hc/en-us/articles/36033428836889-How-to-Upload-Install-Elementor-Template-Kits-from-Themeforest-to-WordPress</a></p><p> Para obter mais suporte, acesse Elementor > Obter ajuda no menu do WordPress.</p><p> <strong>Como importar Metforms</strong> Se você tiver o Elementor Pro, pule a instalação do Metform e dos blocos de formulário.</p><ol><li> Importar os modelos de blocos metform</li><li> Importe o modelo de página onde o formulário aparece e clique com o botão direito para habilitar o Navegador</li><li> Localize e selecione o widget Metform e clique em Editar formulário. Escolha Novo e, em seguida, Editar formulário. O construtor aparecerá</li><li> Clique no ícone de pasta cinza “Adicionar modelo”.</li><li> Clique na aba “Meus modelos”.</li><li> Escolha o modelo metform importado e clique em “Inserir” (clique em Não para configurações de página).</li><li> Depois que o modelo for carregado, faça as personalizações desejadas e clique em ‘Atualizar e Fechar’. O formulário aparecerá no modelo</li><li> Clique em Atualizar</li></ol><p> <strong>Como configurar o cabeçalho no plugin Jeg Elementor Kit</strong> Se você tiver o Elementor Pro, os cabeçalhos e rodapés podem ser personalizados no Theme Builder.</p><ol><li> Vá para o item de menu do Jeg Elementor Kit > Modelo de Cabeçalho</li><li> Clique em Adicionar novo cabeçalho</li><li> Adicionar condição > Todo o site e clicar em Criar</li><li> Clique no ícone do lápis para Editar e o elementor aparecerá</li><li> Clique no ícone de pasta cinza para acessar a aba Meus Modelos</li><li> Insira o modelo de cabeçalho.</li><li> Personalize e salve.</li></ol><p> <strong>Notas:</strong></p><p> Este Template Kit usa imagens de demonstração da Envato Elements. Você precisará licenciar essas imagens da Envato Elements para usá-las em seu site, ou pode substituí-las pelas suas próprias.</p><ul><li> <a href=”https://elements.envato.com/collections/CPQNVXJ69M”>https://elements.envato.com/collections/CPQNVXJ69M</a></li></ul></div>